


GEOSOLUTIONS
FOR LIFE
Quem já cocriou com a OPT
Histórias de Sucesso
Ao longo da nossa jornada, resolvemos muitos desafios, conheça alguns deles:
Monitoramento e Controle de pragas


Realizar o controle das pragas que afetam as plantações de cana.
Klabin: Logística Interna


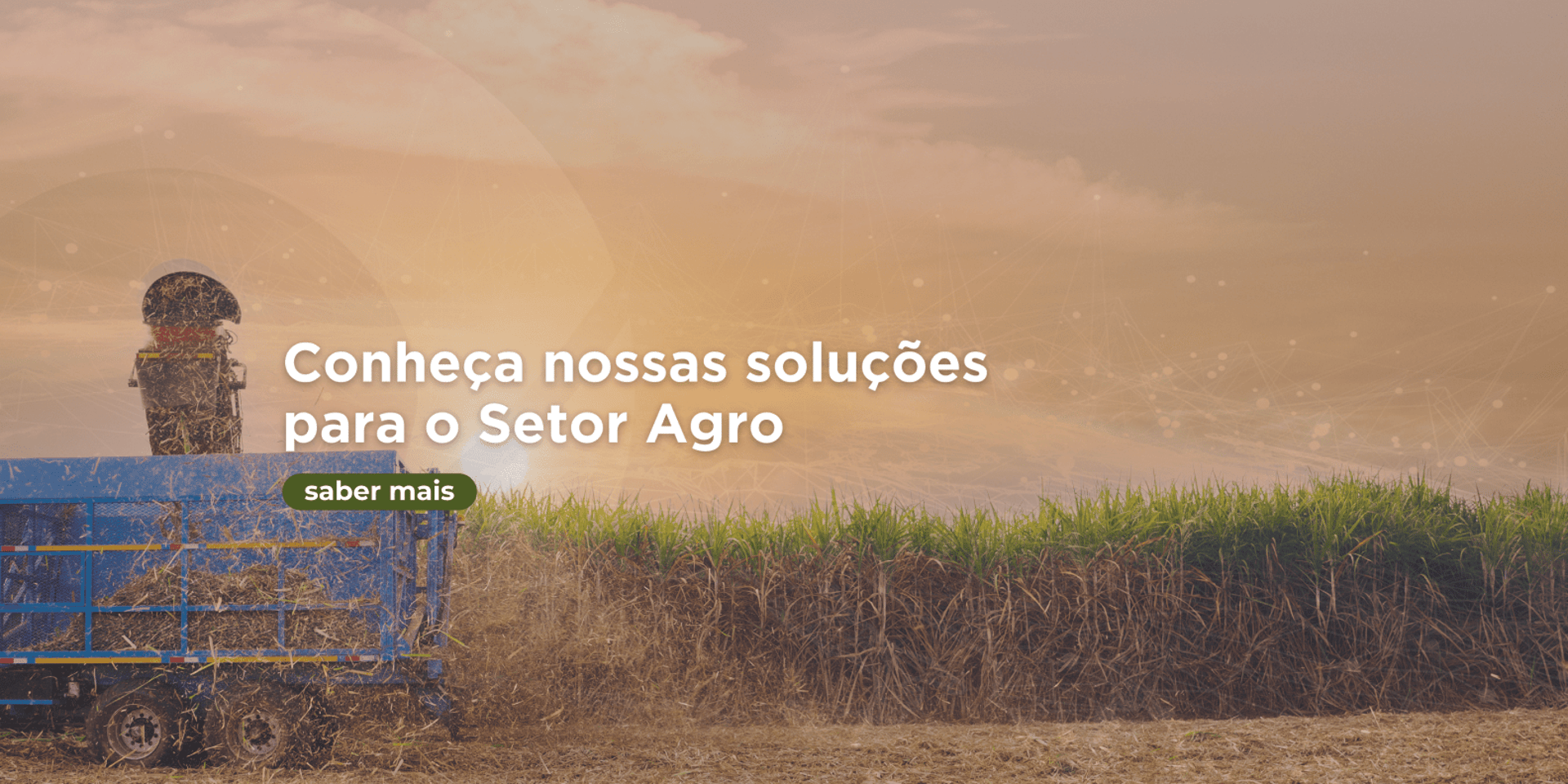
AGRONEGÓCIOS
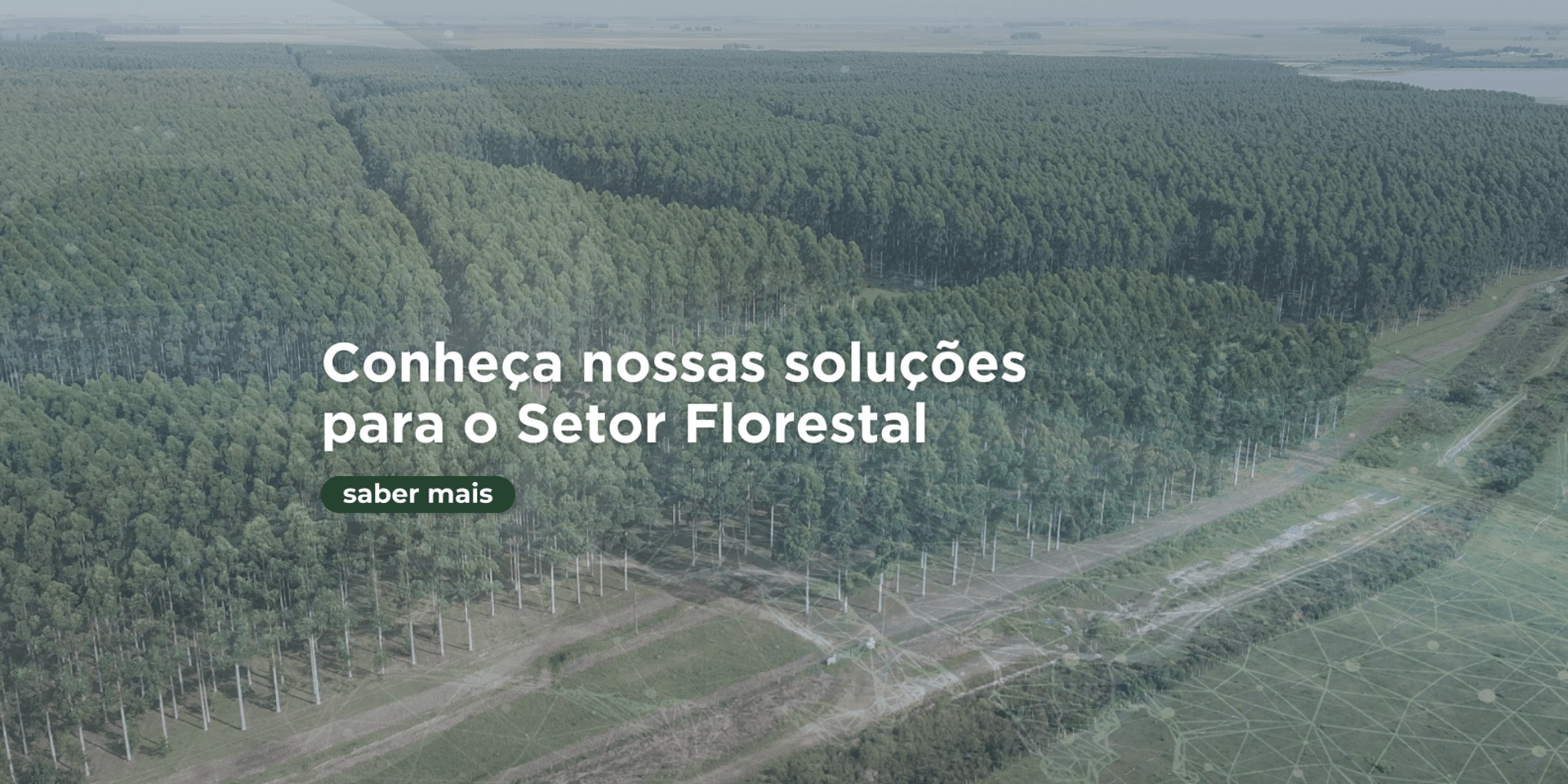
FLORESTAL
Desafio
Solução
Foi desenvolvido um sistema para acompanhar o tratamento de pragas, facilitando tomada de decisão e produção de relatórios.
O cliente precisava melhorar o controle sobre as entregas internas da empresa, podendo acompanhar e monitorar a rota e recebendo os formulários de entrega diretamente em um sistema.
Solução
Klabin reduz o percentual de erro na projeção de transporte de madeira, de 20% para 5%.
Desafio
Parcerias Estratégicas


SOLUÇÕES
SERVIÇOS GIS
PRODUTOS
QUEM SOMOS


Entre em contato
Mande um e-mail
Carreiras
Nosso Endereço
Siga-nos nas redes
Av. Dr. Nelson d'Ávila, 1837 - Sala 701/702
Jd. São Dimas, São José dos Campos - SP
2025 OPT Geosolutions for Life. Todos os direitos reservados.
Suporte
