Utilizando polígonos na aplicação web de forma Off-line
Você pode clonar o código completo da aplicação através do repositório PoligonosOffline no GitHub. Para instalar as dependências execute o comando npm install em um terminal aberto na pasta do projeto.

Explicando o código back-end
A explicação será focada nos itens relacionados à leitura, formatação e, por fim, apresentação off-line dos dados geográficos em uma aplicação web. Para dúvidas relacionadas à express e rotas, recomendo os seguintes materiais: Introdução Express/Node e Roteamento no Express.
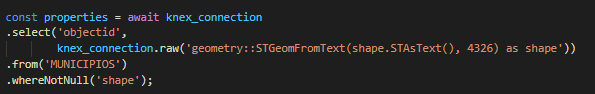
O formato da Query para ler atributos e geometrias é mostrado na figura abaixo. No código é utilizado Knex para conectar e realizar operações no banco de dados. A função raw é utilizada para executar código SQL de forma literal na consulta, o que permite utilizar funções exclusivas do banco, como no caso geometry do SQL Server.

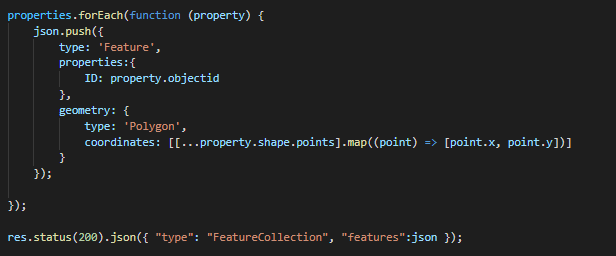
Em seguida é realizada uma formatação dos dados em GeoJSON para serem interpretados pelo OpenLayers e, por fim, o dado formatado é retornado como resposta da requisição.https://github.com/priantf/LearningPythonAPI

Explicando o código front-end
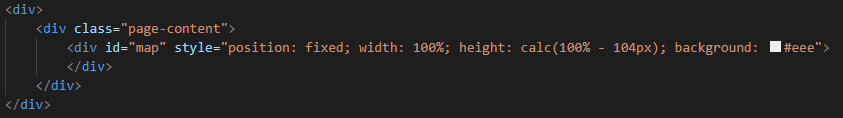
No código HTML destacado abaixo é definido a div onde o mapa será apresentado com os dados.

As dependências do front-end são apenas duas: o OpenLayers é utilizado para exibir dados de mapas em navegadores da Web. O proj4 é utilizado para definir o datum do mapa do OpenLayers nas linhas 121 à 126 do script map.js.

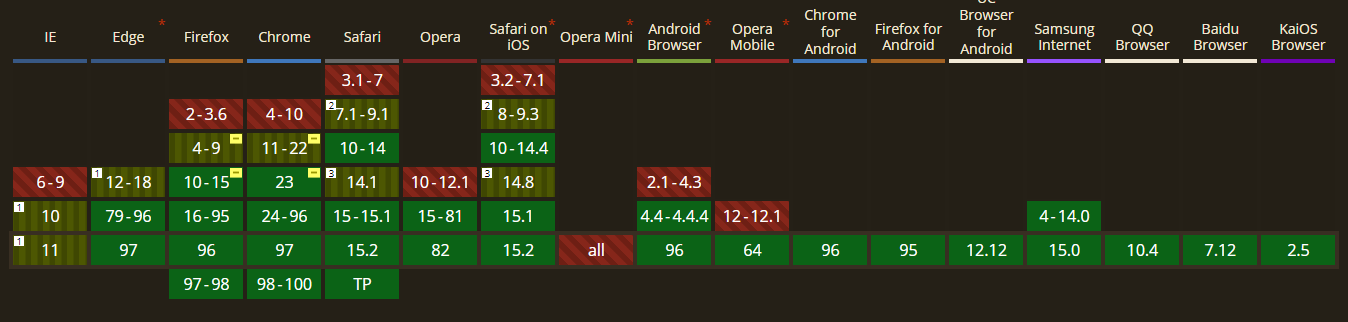
Sempre importante verificar a compatibilidade do IndexedDB com a versão dos navegadores.

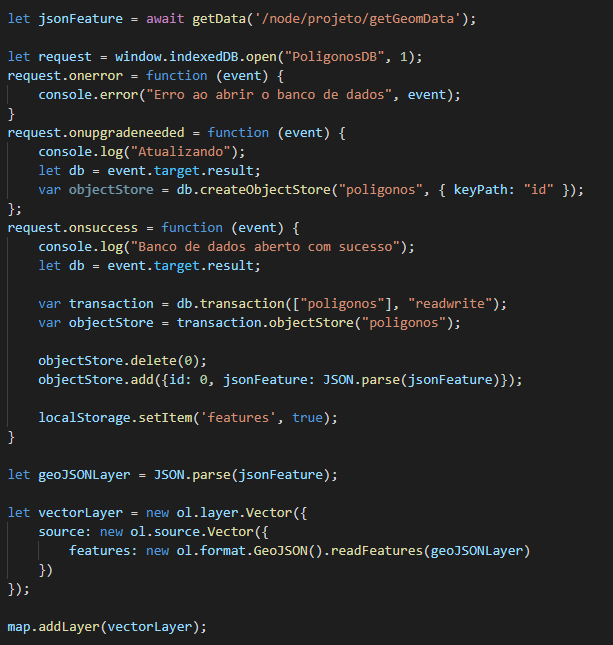
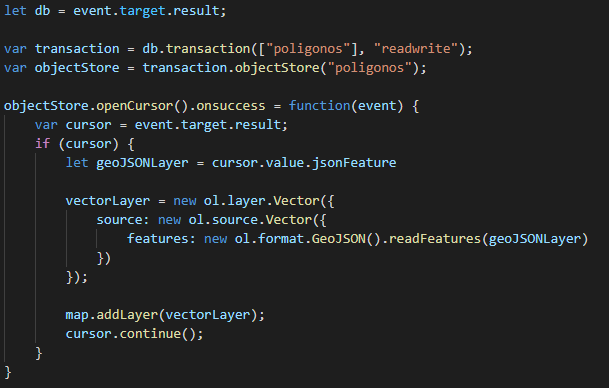
Depois de requisitar os dados no back-end, é criado o indexedDB chamado Poligonos, dentro dele é criada uma tabela chamada poligonos e nela são inseridos os dados. Por fim, a camada é adicionada ao mapa.

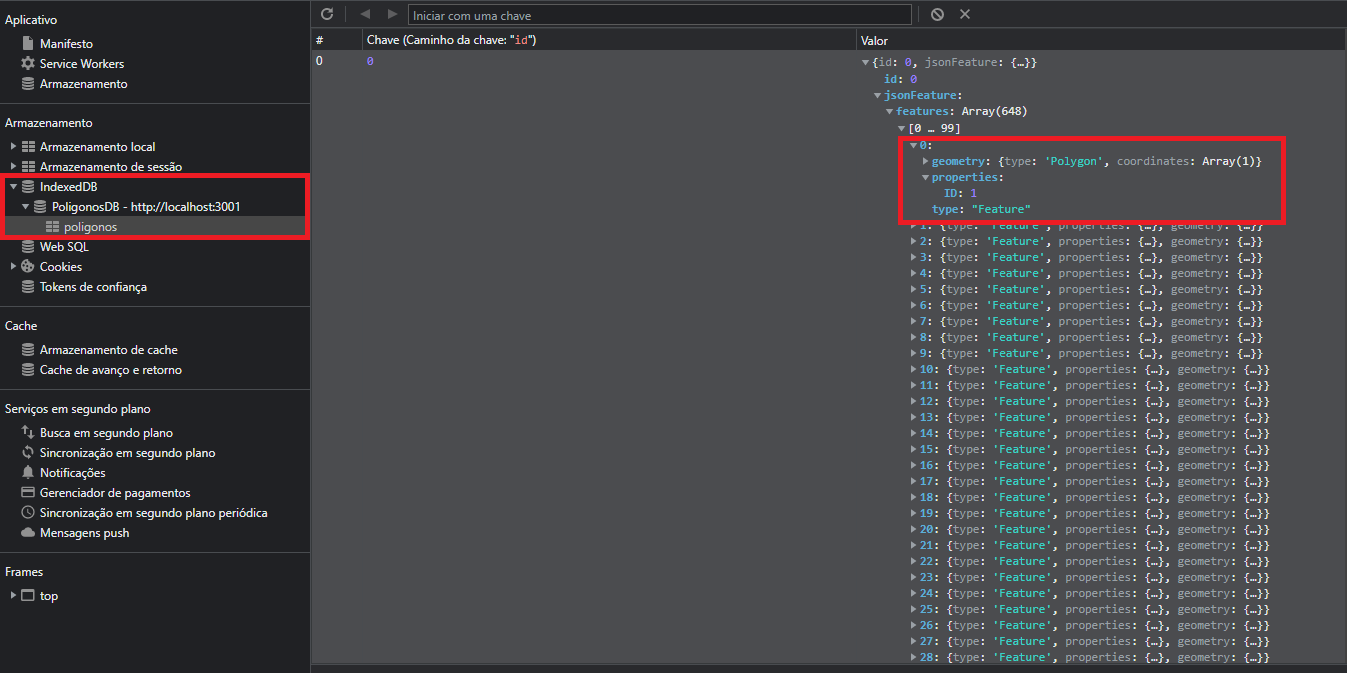
O resultado por trás das cenas no Google Chrome:

A partir desse dado armazenado diretamente no navegador, é possível utilizá-lo localmente sem necessidade de novas requisições ao back-end.

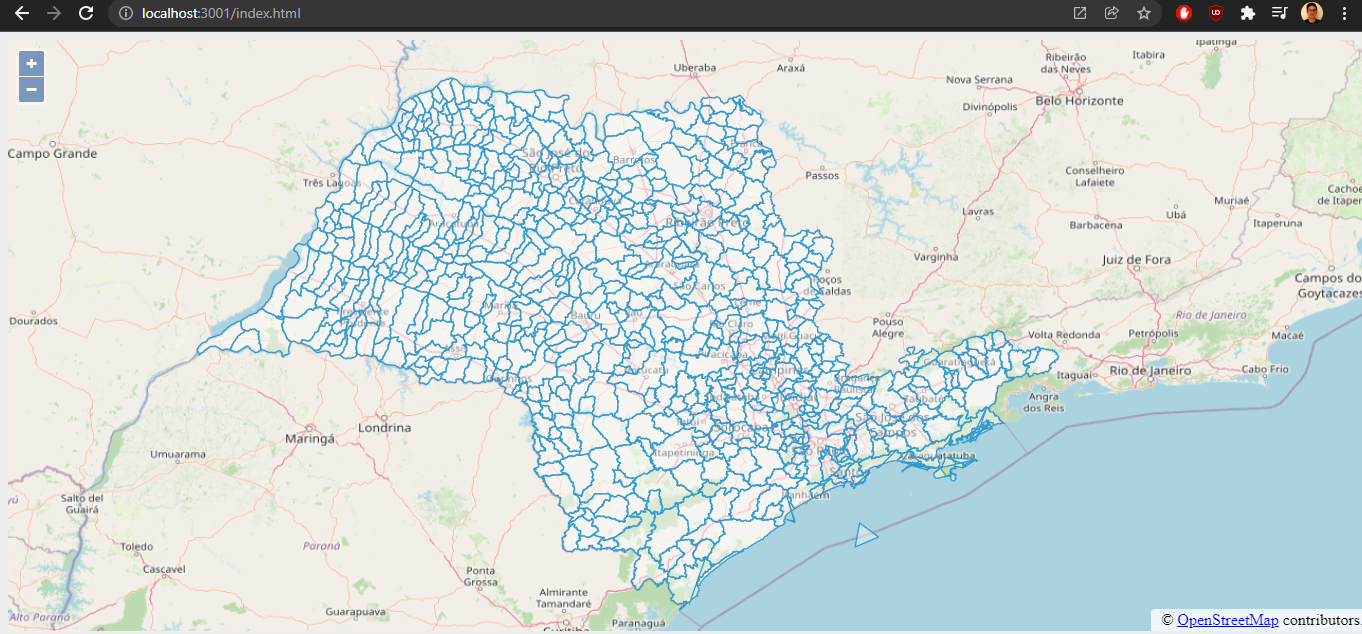
A aplicação rodando:

Depois desses passos, algumas perguntas podem ser levantadas, como:
E se o dado for atualizado no banco SQL Server, como poderá ser atualizado no IndexedDB?
E se o dado for editado no IndexedDB e precise ser salvo no SQL Server?
etc…
Para essas ou qualquer outra ideia de implementação com IndexedDB deixo uma das minhas citações favoritas:
“Nós só podemos ver um pouco do futuro, mas o suficiente para perceber que há muito a fazer”. Alan Turing
Há 11 anos a OPT GIS vem desenvolvendo soluções de inteligência geográfica e transformação digital.
Quer conhecer nossas soluções?
Visite a pagina: www.optgis.com.br

Sugestões para você
