Como realizar análises espaciais diretamente do navegador
Atualmente existem muitas empresas que apresentam informações em mapas online, este tipo de recurso é muito interessante devido ao seu alcance e a forma como a informação é apresentada, uma vez que o usuário tem a percepção do “onde”.

Para aproveitar este recurso da melhor forma é importante que os mapas online não apresentem simplesmente a informação, eles devem também realizar análises espaciais e interagir com o usuário.
Agora imagina só a experiência que um usuário pode ter com a informação no momento de um simples clique, ele conseguir visualizar o dado se transformar e comunicar algo novo, tudo isso acontecendo no próprio navegador.
Se você acompanhou a publicação até este ponto, precisa conhecer o Turf.js.

O Turf.js é uma biblioteca JavaScript que funciona diretamente no navegador (cliente) ou também pode ser utilizado no servidor com Node.js, nesta biblioteca é possível utilizar análises espaciais, gerenciamento e classificação de dados e ferramentas estatísticas.
Descubra mais nos exemplos que preparei para você utilizando Leaflet.js + Turf.js e acesse https://turfjs.org/ ou https://github.com/Turfjs/turf para continuar aprendendo sobre o Turf.js.
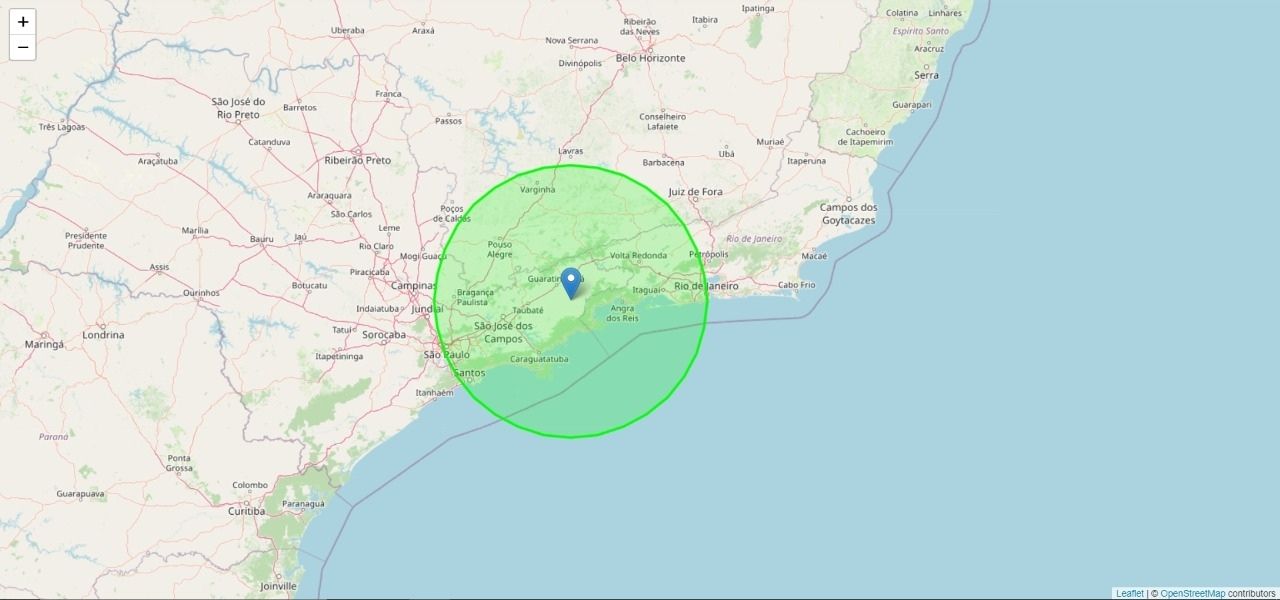
Exemplos:
- Código dos exemplos:
https://github.com/DiegoGeoDev/turfJsExemplo
- Clique nos pontos do mapa para interagir e visualizar um exemplo de animação com Buffer e um Diagrama de Voronoi:

Escrito por
Diego Rodrigues
Função: Analista Desenvolvedor
https://www.linkedin.com/in/Diego Rodrigues/
Sugestões para você
